ブログで画像を貼り付ける時に

日々、自社のWebサイトでブログを書いている方も少なくないと思いますが、画像データに代替テキスト(alt属性)をつけていますか。細かい心がけですが、代替テキストの設定がSEOにおいても大切になってきます。今回は代替テキストの重要性について記載します。
代替テキストとは
代替テキストとは、画像などの非テキストコンテンツに対して、テキストコンテンツと同様の情報をユーザーに提供するテキストのことを言います。簡単に言うと、画像が表示されなかった時に出てくる文字です。
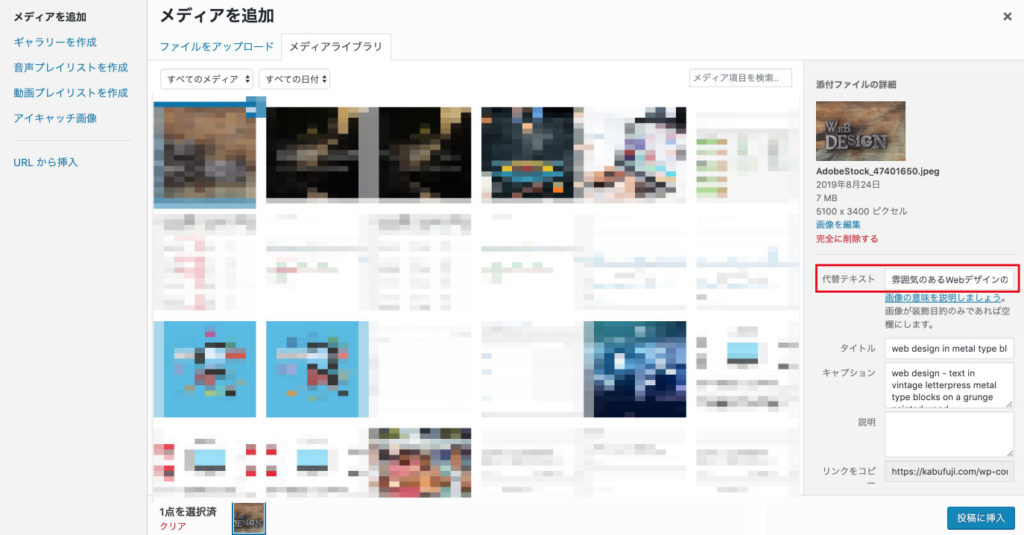
ワードプレスで代替テキストは下記の項目で簡単に設定できます。
代替テキストを設定するメリット
画像が表示されなかった場合に、画像の代わりにテキストが表示される
Webサイト内にある画像がネットワーク上の問題などで表示されなかった際に代替テキストが表示されます。代替テキストが設定されていることによって、画像が読み込めなかった場合にもユーザーはどのような内容の画像なのかを理解することができます。
視覚障がい者への補助テキスト
視覚障がい者の方はPCを利用する際にスクリーンリーダーや音声ブラウザを利用し、読み上げられた音声でコンテンツの情報を理解します。スクリーンリーダーや音声ブラウザは、文字情報を読み上げることはできても画像や動画などの非テキストコンテンツの内容を理解し、ユーザに音声で伝えることはできません。
その際、補助する働きがあるのが代替テキストです。スクリーンリーダーや音声ブラウザは、画像の内容をユーザーに伝えるために代替テキストを読み上げてくれます。
SEOの効果
スクリーンリーダーや音声ブラウザと同様に、検索エンジンのクローラーも画像の内容を理解することができません。
しかし、画像に代替テキストを設定することで、クローラーが画像の内容を理解し、Google画像検索などに表示されるようになります。そして、結果的に画像検索からの流入を期待することができます。そのため画像の内容に沿った意味の持つキーワードを入力することが大切です。ユーザーに分かりやすいサイトを作るように、クローラーにとっても分かりやすいサイトにすることでSEO強化に繋がるともいえるでしょう。
Googleの検索エンジン最適化(SEO)スターターガイドにも記載されていますのでご覧ください。
検索エンジン最適化(SEO)スターター ガイド 「画像を最適化する」
代替テキスト設定時の3つのポイント
テキストは適切なものを入れる
代替テキストを入力する際、画像と関係ある内容を設定しましょう。
画像と関係ない代替テキストを入れてしまうと何の画像があるのか、表示されるべきだったのかが全く分からず、ユーザーに伝わりにくいサイトになってしまいます。ユーザーの混乱を避けるためにも適切なテキストを入力することを心掛けましょう。
キーワードを詰め込みすぎないようにする
SEO効果を狙って、キーワードをむやみに詰め込んでしまうと、逆に検索エンジンからスパム行為と見なされてしまう場合があります。そのため多くのキーワードを詰め込むのではなく、本当に必要な関連性のあるキーワードのみを使用しましょう。
○よくある設定例
左の画像の場合、好ましくないキーワードの例は「耐水紙、価格、水滴、白、花びら」です。価格というキーワードはこの画像と何の関連性もありません。また、キーワードを詰め込んでいるだけと捉えられてしまう可能性があります。代替テキストはできるだけ画像を説明できる簡潔なテキストを設定したほうが好ましいです。
好ましいテキスト:耐水紙の上にのる水滴と花びら
参考:Google Search Consoleヘルプ「キーワードの乱用」
意味の持たない画像は代替テキストを空にする
画像には意味の持つ画像と意味を持たない画像があります。意味を持たない画像とは、例として罫線や背景画像といったデザイン装飾などの目的で使用している画像です。
これら意味の持たない画像の場合、代替テキストの値は記入せず空(空白)にします。
まとめ
画像データなど非テキストコンテンツへの代替テキストの設定が重要になります。細かい部分ですが、一つ一つの積み重ねが大きな成果につながります。しっかりと代替テキストの目的や役割を理解し、分かりやすい優しいサイト作りを心がけましょう。