モバイルフレンドリーとは?

モバイルフレンドリーとは?
モバイルフレンドリーとは、Googleが実装したアルゴリズムで、評価基準の一つです。モバイル端末が普及し、モバイルユーザーを重視し、モバイルフレンドリーに対応したWebサイトをGoogleが評価するようになりました。
PC向けに作成されたWebサイトは、モバイル端末からは見づらいことが多く、閲覧するためにはズームやページ移動などの操作が必要です。そのため、モバイルフレンドリーには、文字の大きさや画面の設計など、さまざまな条件が指定されており、モバイル端末からでも見やすく操作しやすい工夫がされています。
モバイルフレンドリーのメリット
- ユーザーのメリット
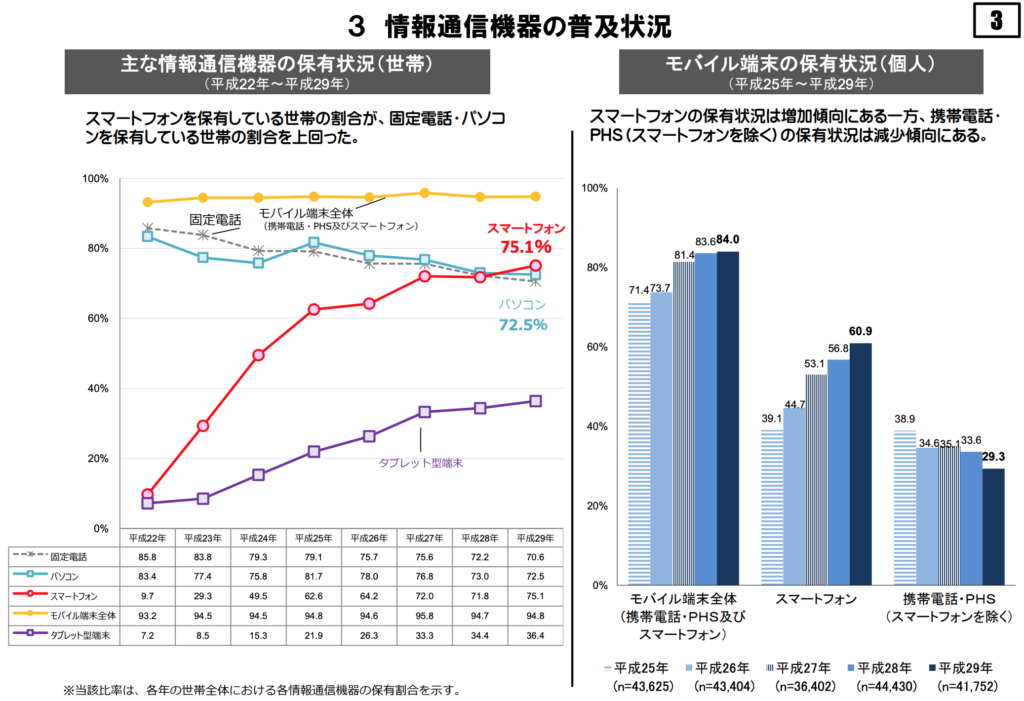
引用:公表資料「平成29年通信利用動向調査の結果」
上記、「平成29年通信利用動向調査の結果」にて、インターネットを利用する端末がパソコンを抜いてスマートフォン保有世帯が75.1%をなりました。モバイルフレンドリーサイトは、スマートフォンからでもピンチやズームなど操作の必要なしに、スムーズに見ることができます。PC向けに作成されたWebページは、スマートフォンからでは見づらいことが多く、たとえ興味のあるコンテンツだったとしても、ユーザーが離脱しやすくなります。
ユーザーにとって見やすいというメリットは、Webサイトの離脱防止と滞在時間の延長にもつながり、Webサイト運営者にとってもメリットになります。
- 検索順位に影響がある
Googleは2018年3月にモバイルファーストインデックスを適用しました。今までは、検索結果に表示される検索順位は、PCページが評価基準となっていましたが、現在はPCページからモバイルページへ評価基準が変更され、モバイルページを基準に検索順位が決定されるようになりました。つまり、PCページのみの場合にはモバイル対応していないと評価され、検索順位に影響がでてしまいます。
参照:Googleモバイルファーストインデックス開始
モバイルフレンドリーのポイント
- 文字が小さすぎないこと
スマートフォンの小さい画面でも、ズームしないで読める大きさの文字にする必要があります。PC向けのWebサイトと同じ表示では、スマートフォンからは小さすぎて読みにくくなります。文字の大きさだけでなく、行間を適度に空けることも心掛けましょう。
- Flashを使用していないこと
スマートフォンには対応しているブラウザがないため、Flashで作成されたコンテンツを見るためには、別途アプリをダウンロードしなければいけません。今後制作するWebサイトは、Flashは使わないようにしましょう。
- モバイル端末用のビューポートが設定されていること
viewport(ビューポート)とは表示範囲を設定するメタタグです。ビューポートを設定することでコンテンツをモバイル端末に適した幅や高さで表示でき、設定をしていないと、モバイル端末でもPCと同じ表示になります。ビューポートの設計ができているかどうかは、モバイルフレンドリーテストで確認可能です。
- タップする要素同士が近過ぎないこと
スマートフォンでは、指で直接ボタンやリンクをタップします。そのため、複数のリンクが近くに並んでいると、誤操作が多くなります。正確にタップできるように、ボタンやリンク同士の距離は調整しましょう。
- 縦スクロールのみで閲覧できること
スマートフォンを片手で使う場合、上下のスクロールは簡単ですが、左右のスクロールは操作がしづらく不便です。そのため、縦スクロールだけで全体を読めるように、コンテンツの幅を調節しましょう。
モバイルフレンドリーか確認する方法
Googleは、Webサイトがモバイルフレンドリーに対応しているかどうかをテストするツールを公開しています。ユーザーの視点に立って、自分のWebサイトが「スマートフォンから見やすいか」「どう見えているのか」なども確認してみましょう。
- モバイルフレンドリーテスト
モバイルフレンドリーテストとは、Googleが提供しているチェックツールです。入力したURLがモバイルフレンドリーサイトかどうかをチェックします。このツールを使うと、「フォントサイズが適切か」「ビューポートが適切に設定されているか」「リンクなどのタップ要素は互いに適切な距離を取っているか」「横スクロールの必要はないか」などの項目に沿って、スマートフォンでの閲覧に最適化しているかどうか確認できます。
また、チェックしたWebサイトが「モバイルフレンドリーではない」と判断された場合は、その理由や対処法も表示されます。
参照:モバイルフレンドリーテスト
- Google Search ConsoleのURL検査
WebサイトがGoogle Search Consoleに登録されていれば、URL検査の項目でモバイルフレンドリーサイトかどうかを確認できます。モバイルフレンドリーに対応している場合、「モバイルユーザーのエラーは見つかりませんでした」と表示され、問題が見つかればエラーのあるページとその内容が表示されます。
○モバイルフレンドリーの場合
○モバイルフレンドリーでない場合
赤枠をクリックすると問題点が記載されます。
まとめ
モバイルフレンドリーかどうかは、SEO対策では非常に重要になります。Webサイトをどのように評価されているか確認できるツールがありますので、ぜひ自社サイトの現状確認をしてみてください。
また、Googleの評価基準は定期的に更新されていますが、常に、ユーザー目線ということは変わりありません。「ユーザーに使いやすいサイト」を意識し続け、作成、見直しをしていく必要があります。